Overview
The goal of this project is to create a user-friendly app that connects people looking for hobby tutors. The Hobby Buddy app makes it easier for users to find tutors, discover new hobbies, and learn together in a supportive community.
-
Role
UX/UI Designer
-
Duration
1 month
-
Tool
Figma
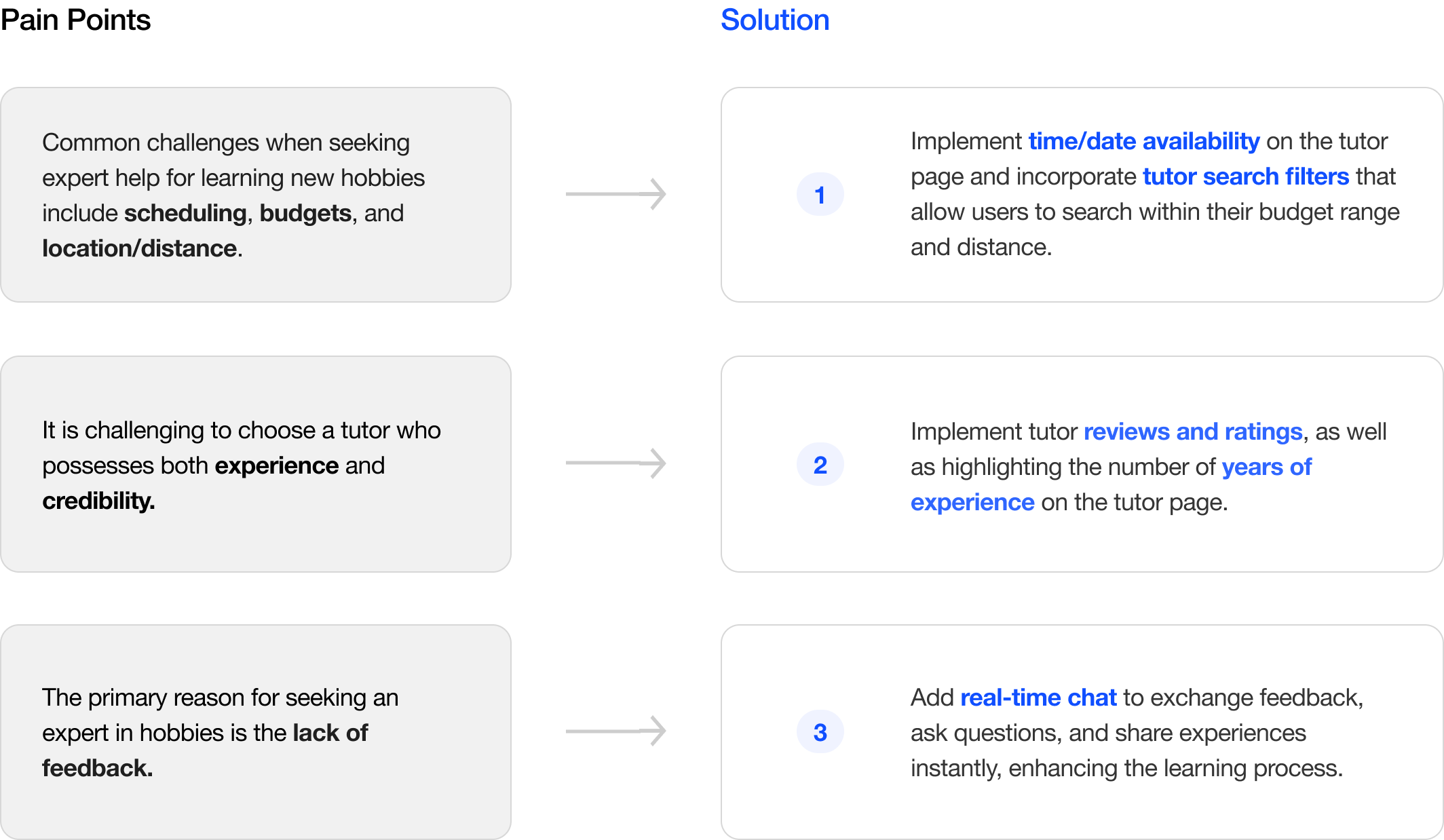
HMW Statement
How might we create a platform that enables users to efficiently and effortlessly search for hobby tutors based on their preferences?
01 RESEARCH
User Research
& Insights
The goal of an online user survey is to find out the reason that people hesitate to find tutors online and the difficulties to find tutors. 45.2% of participants were in the age group of 15-30, while 35.5% of participants were in the age group of 30-45.

02 ANAYLZE
Defining
Target Audience
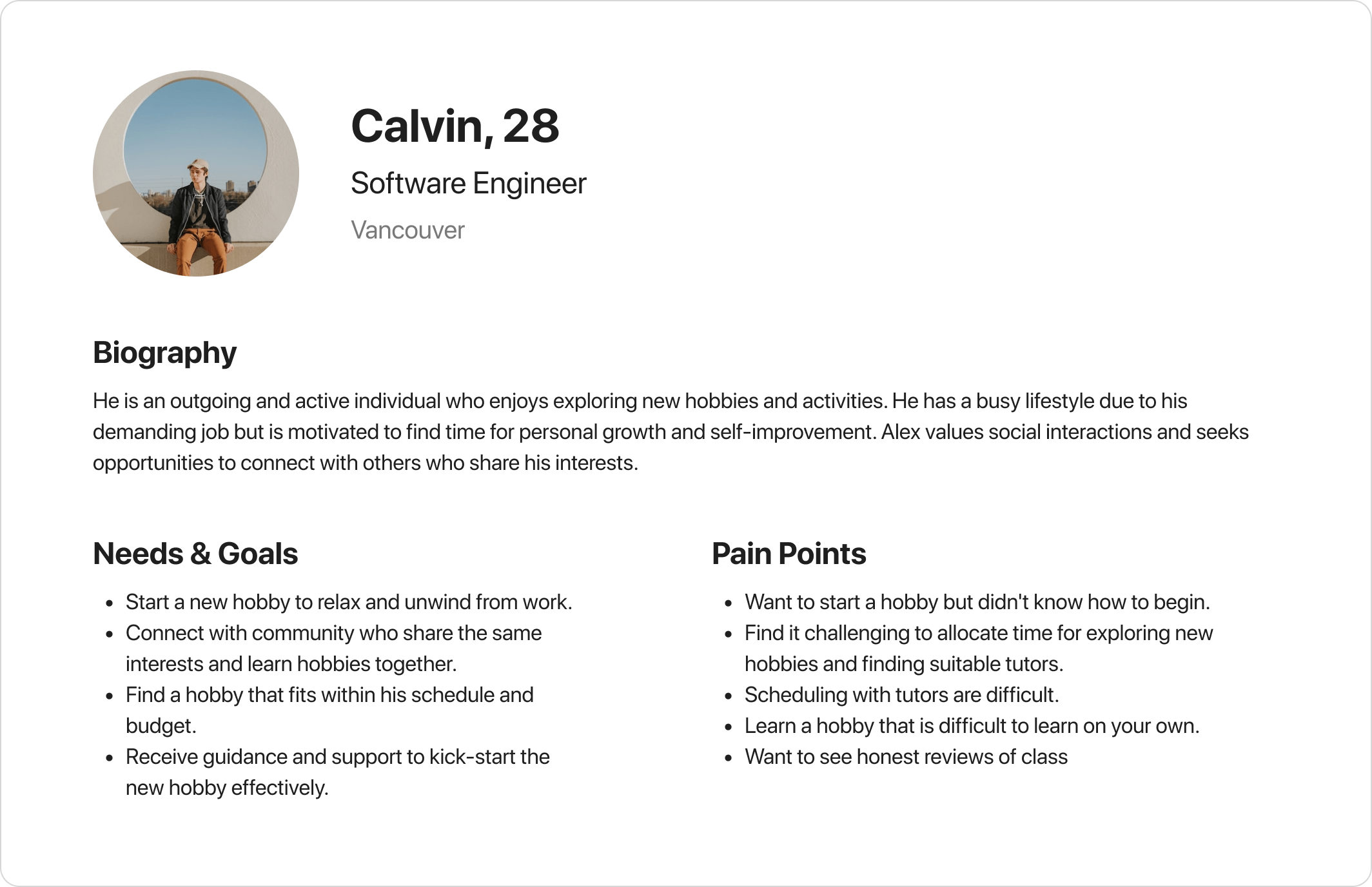
Through my research, I was able to identify the ultimate goals that users might want to achieve using the app. I created a user persona based on the research insights. Additionally, by understanding their pain points, I was able to prioritize the contents and features based on their importance and needs.
User Persona

03 IDEATION
Design Process
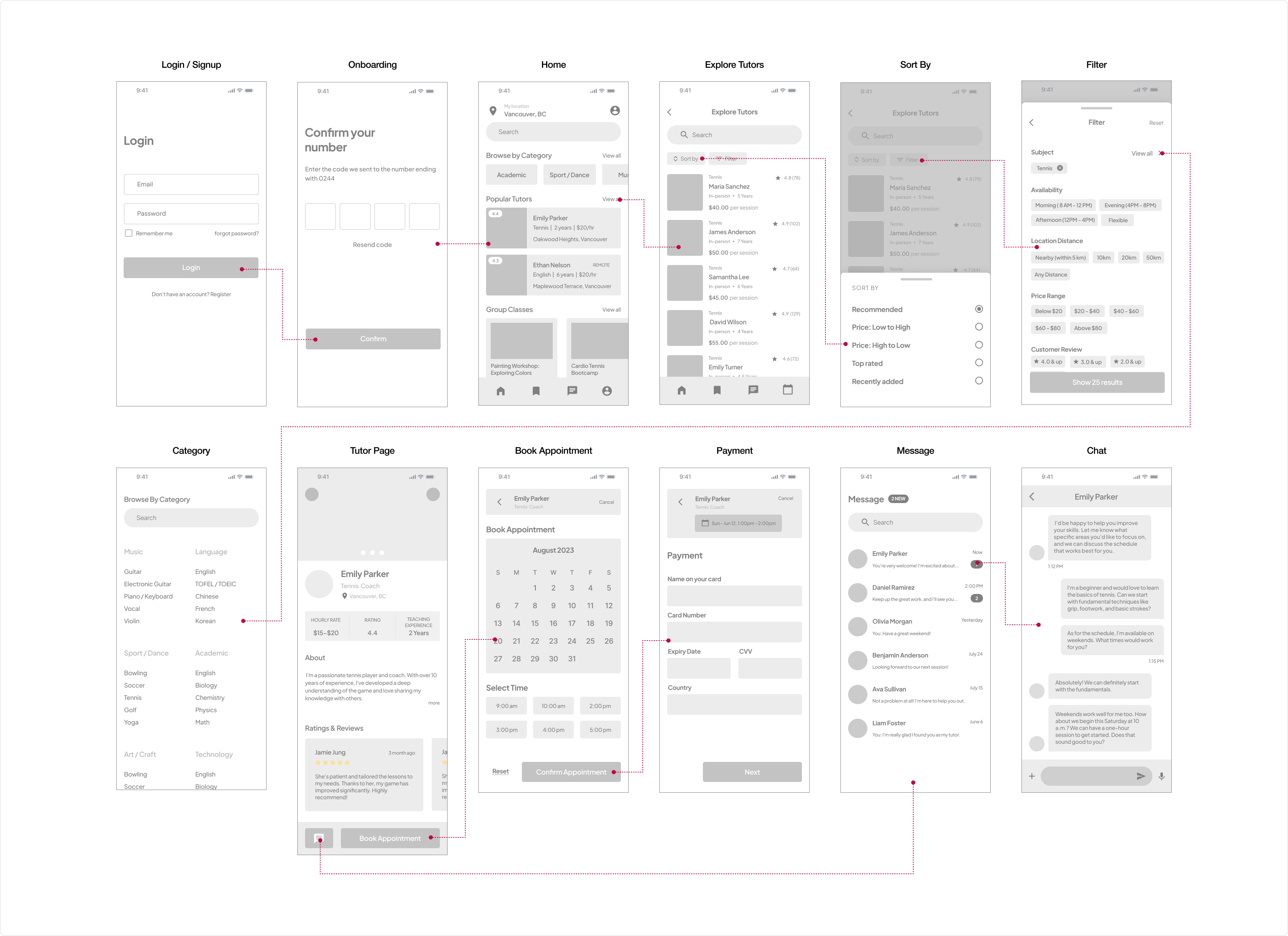
I began by sketching the screens of potential app designs for Hobby Buddy to ensure that all the required features are well-placed within each screen. Then, I created a wireframe that includes the user flow, demonstrating how users can interact with the UI elements and navigate through each screen intuitively.
Wireframe

04 DESIGN
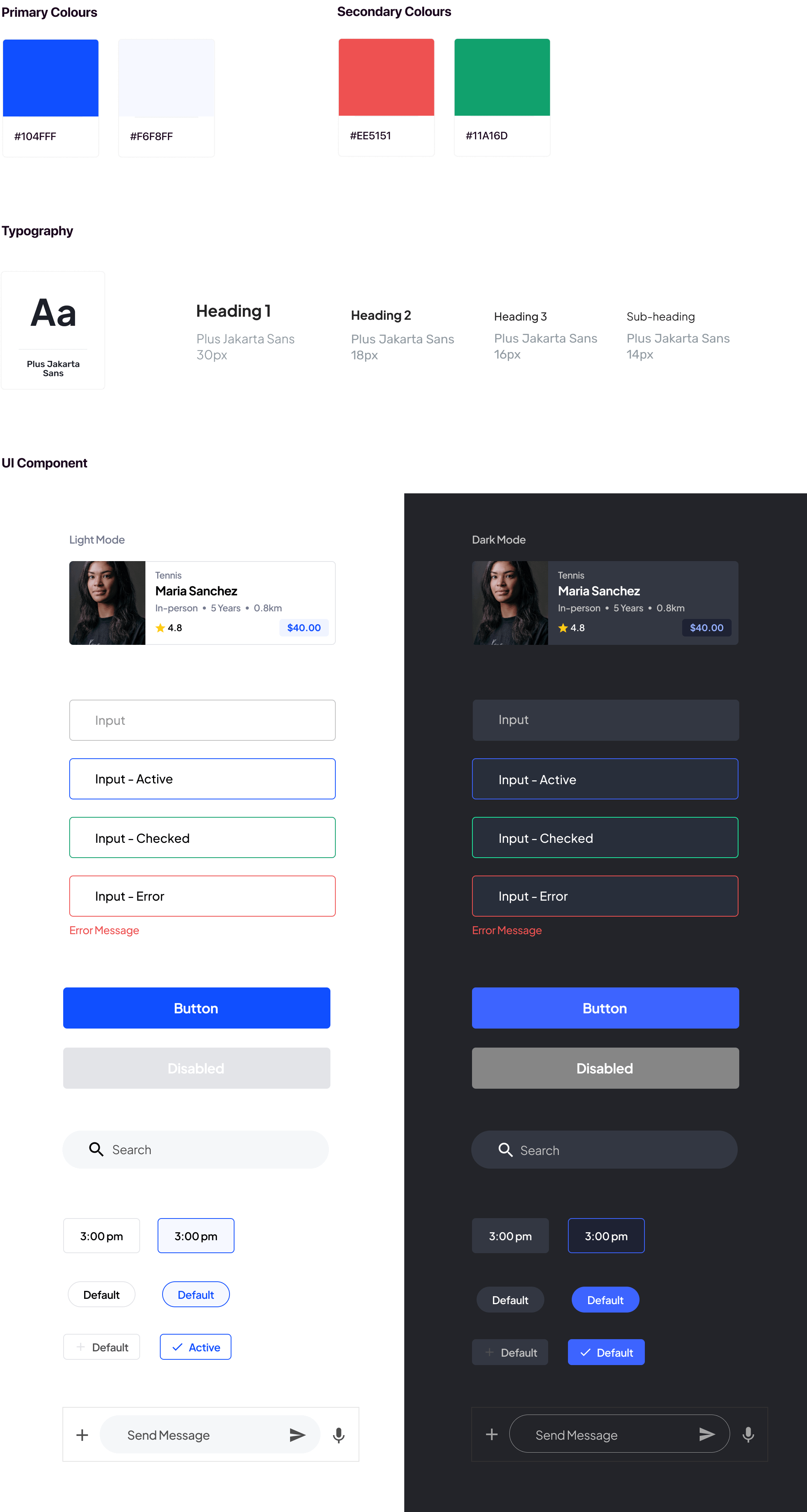
Design System
I also challenged myself to create a dark mode theme for an improved user experience. I developed two separate UI components, one for light mode and the other for dark mode. The overall design concept is clean and friendly. To maintain a consistent and clean appearance, I opted for a single font and primary color throughout the UI.

05 Validate
User Testing
I used the Maze user testing platform to conduct unmoderated user testing to test out my interactive prototype. It helped me to define the pain points when users interact with the app.

Iteration
Based on the user feedbacks and my observations. I made iteration to user interface to improve the overall user-experience of an app.
1.Improved Layout of Search Filter
I combined the 'Sort By' and 'Filters' sections, integrated them within the search bar, and added a collapse menu for the filters, making it more user-friendly.
.png)
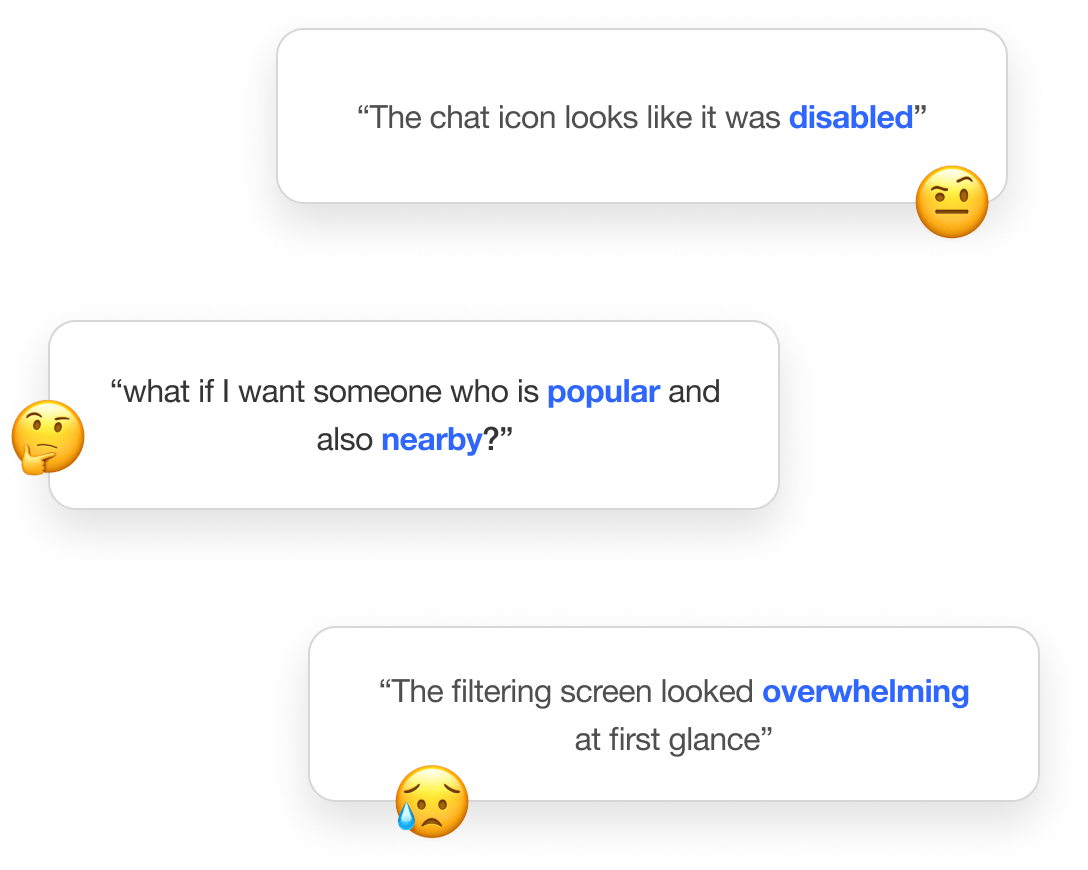
2. Changed the Chat Button Color
Some users mistakenly thought the gray color meant the chat function was disabled. The updated color makes the chat button stand out, clearly indicating its active state.
.png)
.png)
3. Added Scroll-to-Top Button
In order to enhance user experience and improve navigation on the app, a scroll-to-top button has been added to the long listings of tutors. The button allows users to quickly return to the top of the page with a single click.
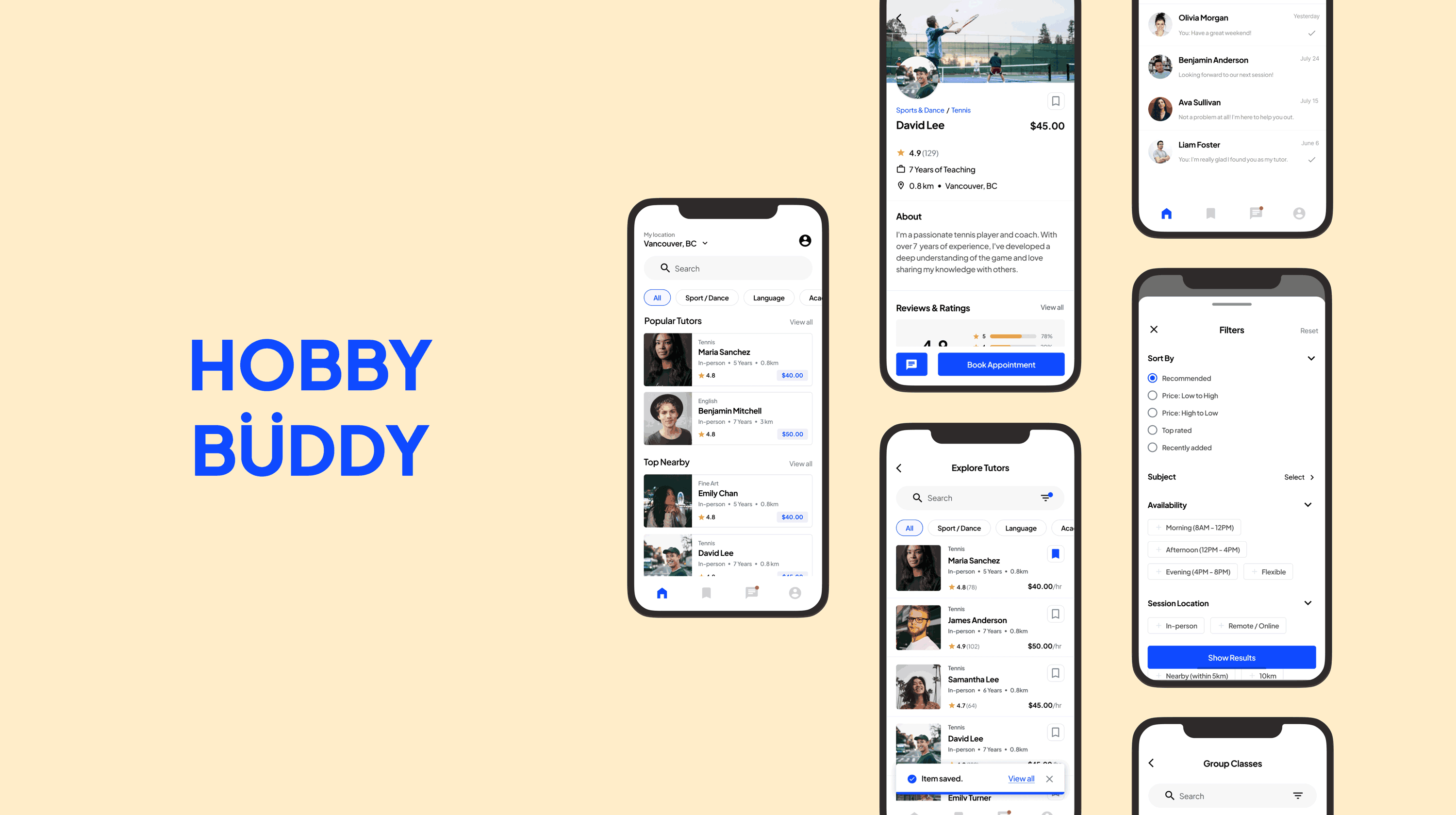
06 FINAL DESIGN
Hi-Fidelity
Prototype
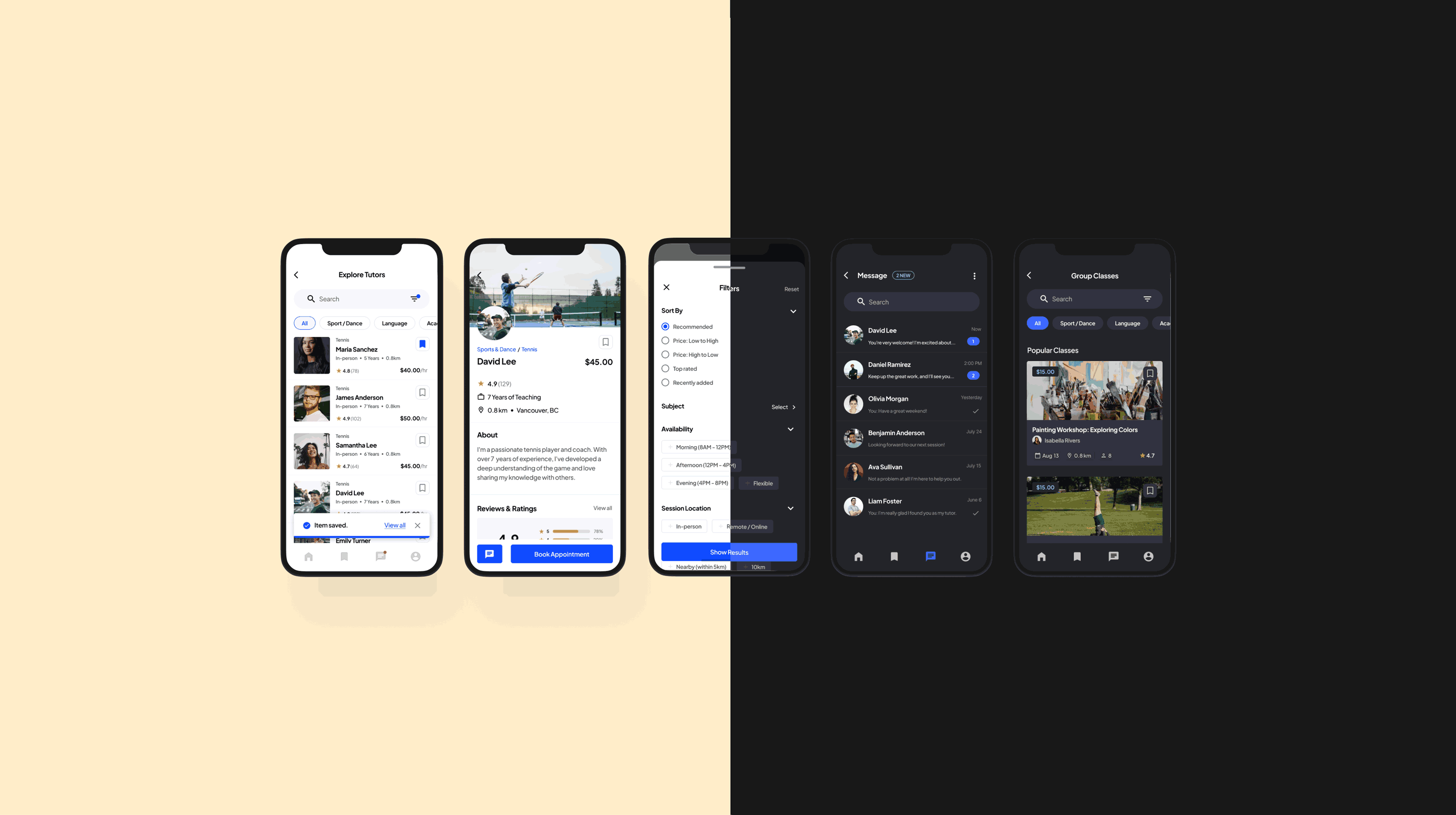
With the result of the user testing and the style guide, I finalized high-fidelity prototype. The final prototype shows a complete idea of how the Hobby Buddy app will look like in the final result.

Solution 1
Search Filters
Advanced search filters to enhance the user experience and improve the efficiency of finding suitable tutors based on subject, availability, price range, and other relevant criteria.
.png)
Solution 2
Reviews & Rating Sections
Display average ratings and individual reviews to help students make informed decisions when selecting a tutor and share their learning experiences.
.png)
Solution 3
Real-time Chat with Tutors
Offers seamless communication between students and tutors, allowing for personalized guidance and feedback.
.png)